Photoshop: народные советы Авторы:
К.В. Панкратов,
itica
Фон и Задний План Создание Одноцветного Фона
Иногда бывает необходимость прибегнуть к использованию фона, но не всегда можно найти то что надо. Начну с того, как можно создавать свои простые, одноцветные картинки, которые можно будет применить или для заднего плана вашей программы, страницы а также украсить свой рабочий стол, применив в качестве обоев.
Что для этого нужно?
Графический редактор и палитра цветов. Создаем новый файл в графическом редакторе с размерами 100х100. Указываем нужный цвет для заднего плана. Сохраняем.
Небольшая палитра с популярными названиями цветов:
http://www.pitt.edu/~nisg/cis/web/cgi/rgb.html
Создание Фона В Клетку
Теперь я покажу как создать фон в клетку.
Это уже немного сложнее.
Нам понадобится: Adobe Photoshop.
1) Открываем Photoshop
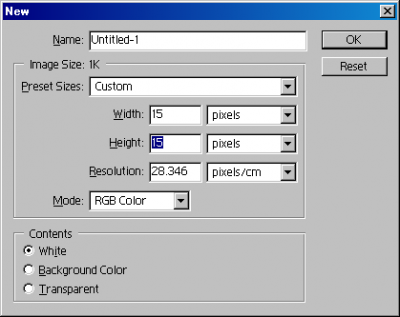
2) Создаем новый файл, с размерами 15х15 пиксель, contents: white
3) Увеличиваем вид рисунка, так легче работать. Нажмите 3 раза CTRL++
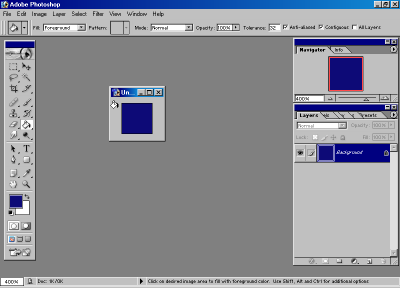
4) Выбираем из панели инструментов ведро с краской
5) Выбираем цвет переднего плана - он будет цветом вашей будущей решетки
6) Кликаем на наш рисунок, чтобы весь его закрасить
7) Теперь нам надо все это дело выбрать. Жмём CTRL+A
8) Производим магические пассы на клавиатуре, жмём один раз на кнопку ВНИЗ и один раз на кнопку ВПРАВО
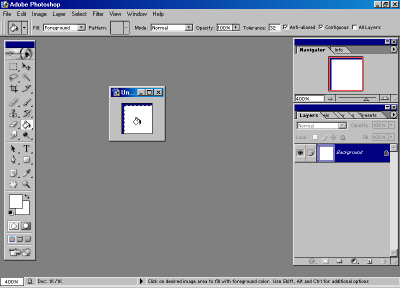
9) Снова берем ведро с краской, выбираем цвет переднего плана - он будет цветом заднего плана решетки.
10) Закрашиваем больший кусок нашей картинки новым цветом.
11) Выбираем все - CTRL+A
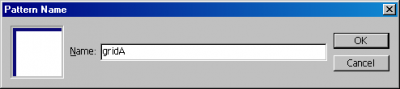
12) Edit->Define Pattern
13) Даем название, скажем: gridA
14) Создаем новый файл, можно тех-же размеров - 15х15
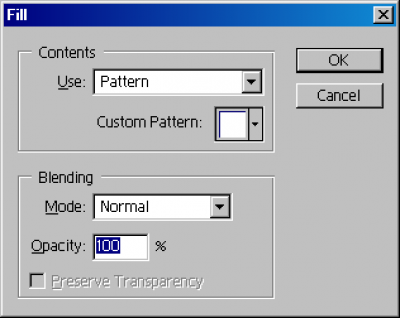
15) Edit->Fill
16) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern
17) Сохраняем новую картинку - это наша готовая решетка.
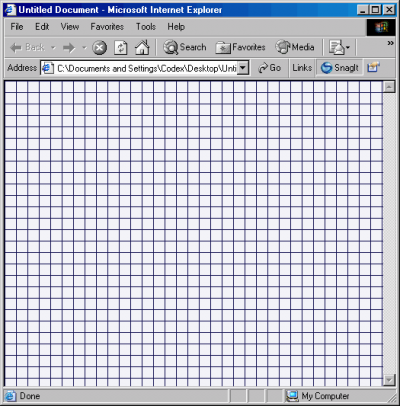
Результат применения:
Создание Точечного Фона
А сейчас мы нарисуем точечный background.
Инструмент: Adobe Photoshop
Если вы смогли нарисовать решетку, то легко сможете и это.
1) Открываем Photoshop
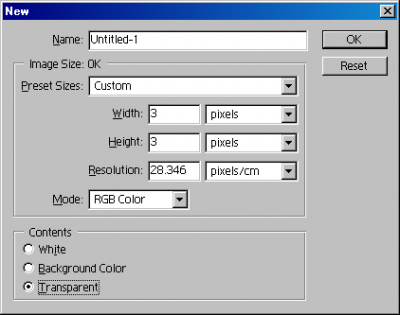
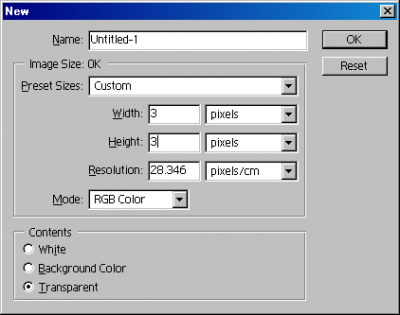
2) Создаем новый файл, с размерами 3х3, contents: transparent
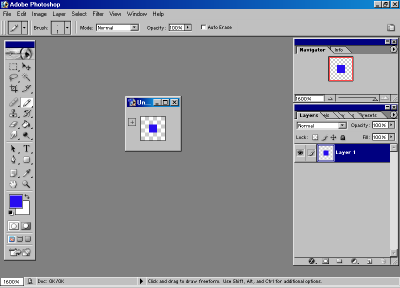
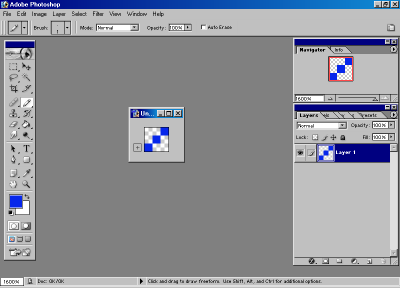
3) View->Feet on Screen, чтобы видно было
4) В панеле инструментов, выбираем карандаш
5) Выбираем цвет переднего плана(цвет карандаша), это будет цвет нашей точки.
7) Выбираем всё, через CTRL+A
8) Edit->Define pattern, даем имя, к примеру dotA
9) Создаем новый файл, размеров 15х15, contents: white
10) Увеличиваем вид рисунка, так легче работать. Нажмите 3 раза CTRL++
11) Выбираем из панели инструментов ведро с краской
12) Выбираем цвет переднего плана - он будет цветом заднего плана точки
13) Кликаем на наш рисунок, чтобы весь его закрасить
14) Выбираем все: CTRL+A
15) Edit->Fill
16) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern, в данном случае dotA.
17) Сохраняем новую картинку в формате gif - это наш готовый фон с точками.
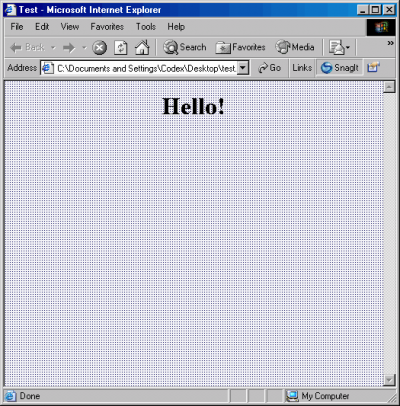
Результат применения:
Эффект Горизонтальных Линий (horizontal scanlines)
Инструмент: Adobe Photoshop
Освоив предыдущие уроки, вы поняли принцип работы. Теперь всё будет гораздо проще.
1) Открываем Photoshop
2) Создаем новый файл, с размерами 1 пиксель в ширину х 2 в высоту, contents: white.
3) View->Feet on Screen, для удобства работы
4) Выбираем всё: CTRL+A
5) На клавиатуре жмём один раз кнопку ВНИЗ
6) В панеле инструментов, берём ведро с краской
7) Выбираем цвет переднего плана
8) Закрашиваем нижнюю часть нашего рисунка этим цветом, просто кликнув по ней ведерком.
9) Выбираем всё, через CTRL+A
10) Edit->Define pattern, даем имя, к примеру scanlinesA
11) Создаем новый файл, размеров 1х2, contents: white
12) Выбираем все: CTRL+A
13) Edit->Fill
14) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern, в данном случае scanlinesA.
15) Сохраняем новую картинку в формате gif - это наш готовый фон с горизонтальными линиями.
результат применения:
Наложить линии(scanlines) на любую картинку
Инструмент: Adobe Photoshop
На этот раз нам надо создать линии с прозрачным фоном, в отличии от предыдущего урока, где мы их делали цветными, на белом фоне.
Создание линий на прозрачном фоне:
1) Открываем Photoshop
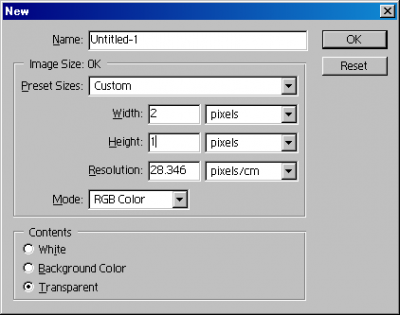
2) Создаем новый файл, с размерами 1 пиксель в ширину х 2 в высоту, contents: transparent.
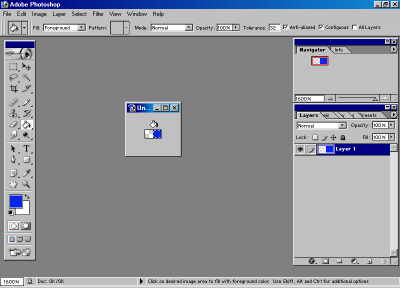
3) View->Feet on Screen, для удобства работы
4) Выбираем всё: CTRL+A
5) На клавиатуре жмём один раз кнопку ВНИЗ
6) В панеле инструментов, берём ведро с краской
7) Выбираем цвет переднего плана
8) Закрашиваем нижнюю часть нашего рисунка этим цветом, просто кликнув по ней ведерком.
9) Выбираем всё, через CTRL+A
10) Edit->Define pattern, даем имя, к примеру scanlinesTr
Наложение горизонтальных линий сверху на рисунок:
1) Открываем готовый файл с рисунком
2) Выбираем все: CTRL+A
3) Edit->Fill
4) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern, в данном случае scanlinesTr.
5) Сохраняем новую картинку в формате gif - получилась картинка за полосками.
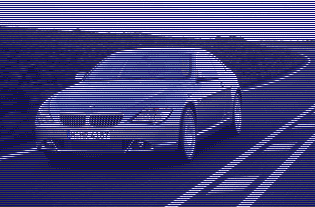
результат применения:
Создание И Применение Вертикальных Линий(vertcal scanlines)
Продолжим работу с линиями(scanlines)
На этот раз, мы создадим вертикальные линии, и наложим их на картинку.
Инструмент: Adobe Photoshop
Создание вертикальных линий на прозрачном фоне:
1) Открываем Photoshop
2) Создаем новый файл, с размерами 2 пикселя в ширину х 1 в высоту, contents: transparent.
3) View->Feet on Screen, для удобства работы
4) Выбираем всё: CTRL+A
5) На клавиатуре жмём один раз кнопку ВПРАВО
6) В панеле инструментов, берём ведро с краской
7) Выбираем цвет переднего плана
8) Закрашиваем правую часть нашего рисунка этим цветом, просто кликнув по ней ведерком.
9) Выбираем всё, через CTRL+A
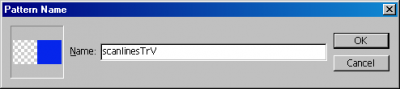
10) Edit->Define pattern, даем имя, к примеру scanlinesTrV
Наложение вертикальных линий сверху на рисунок:
1) Открываем готовый файл с рисунком
2) Выбираем все: CTRL+A
3) Edit->Fill
4) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern, в данном случае scanlinesTrV.
5) Сохраняем новую картинку в формате gif - получилась картинка за полосками.
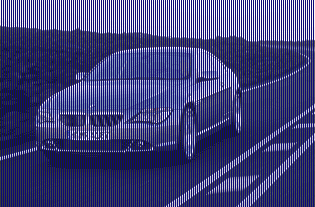
результат применения:
Создание И Применение Диагональных Линий (scanlines)
Финальный урок с линиями(scanlines)
Осталось создать диагональные линии
Инструмент: Adobe Photoshop
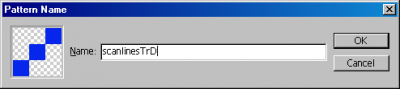
Создание диагональных линий на прозрачном фоне:
1) Открываем Photoshop
2) Создаем новый файл, с размерами 3х3, contents: transparent.
3) View->Feet on Screen, для удобства работы
4) Берём карандаш, и выбираем для него цвет
5) Кликаем карандашом по нашему рисунку три раза, чтобы нарисовать три точки по диагонали(Верхний правый угол, Центр, Левый нижний угол)
6) Выбираем всё, через CTRL+A
7) Edit->Define pattern, даем имя, к примеру scanlinesTrD
Наложение диагональных линий сверху на рисунок:
1) Открываем готовый файл с рисунком
2) Выбираем все: CTRL+A
3) Edit->Fill
4) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern, в данном случае scanlinesTrD.
5) Сохраняем новую картинку в формате gif.
результат применения:
Вы научились создавать все виды линий(scanlines) - вертикальные, горизонтальные и диагональные.
Их можно применять как самостоятельно, для заднего плана, так и для наложения на готовые изображения.
И последний совет для наложения линий на готовое изображение.
Чтобы вас не потерять, напоминаю эти важные этапы:
1) Открываем готовый файл с рисунком
2) Выбираем все: CTRL+A
3) Edit->Fill
4) Use: Pattern. И выбираем то что мы создали раннее из списка Custom Pattern
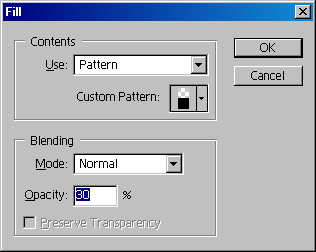
После четвертого этапа, у нас появляется вот это окно:
Меняем в нём процент Opacity на 30%.
Таким образом линии будут мягче, менее резкими.
Как вывести на бумагу качественное изображение заданных размеров Задача:
У вас есть картинка.
А также есть рамка, определенных размеров, куда вы бы хотели вставить эту самую картинку.
Но картинка или слишком большая, или наоборот, маленькая.
Решение:
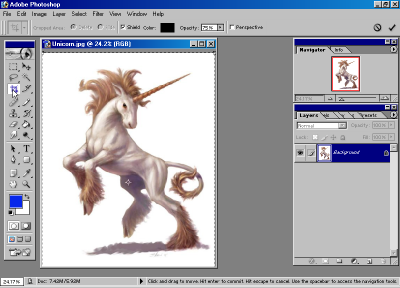
1) Открываем картинку в Adobe Photoshop
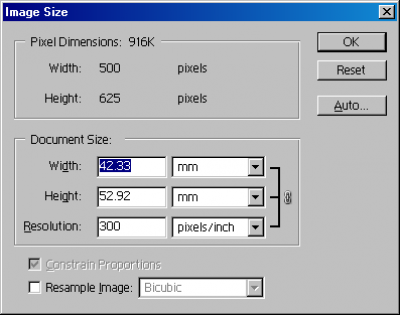
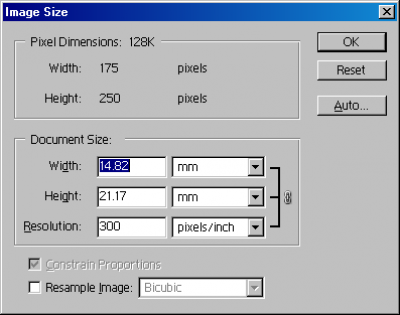
2) Image->Image Size
3) Убираем галочки с Constrain Proportions и Resample Image
4) Меняем Resolution на 300 pixels/inch
5) Жмём Ок
6) Возвращаемся к окну Image Size (Image->Image Size)
7) Ставим галочки в Constrain Proportions и Resample Image
8) В Document Size ставим нужные нам значения для высоты и ширины изображения.
9) Жмём Ок
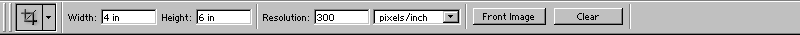
10) Берём Crop Tool в панеле инструментов
11) Наверху, сразу под элементами меню Adobe Photoshop, указываем нужные нам значения для высоты и ширины печатного экземпляра картинки.
12) Если картинка слишком большая, и не помещается на экран, воспользуйтесь зумом
View->Feet on Screen
13) При помощи Crop Tool, выбираем большую часть картинки, если не всё захватилось сразу, подправляем, растянув до нужных размеров.
14) Когда всё выбранно, кликаем 2 раза по картинке.
15) Готово, теперь осталось только вывести на бумагу.
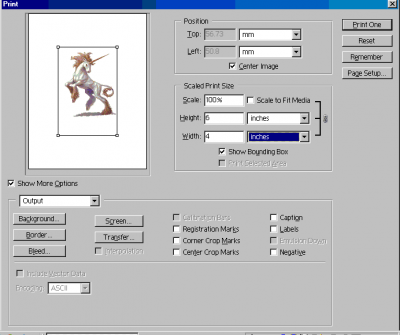
File->Print with Preview
Увеличить маленькую картинку, без больших потерь качества изображения 1) Открываем картинку которую надо увеличить в Adobe Photoshop
2) Image->Image Size
3) Убираем галочку с Resample Image
4) Меняем значение в поле Resolution на 300 и жмём ОК.
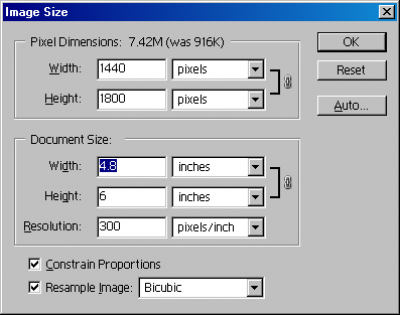
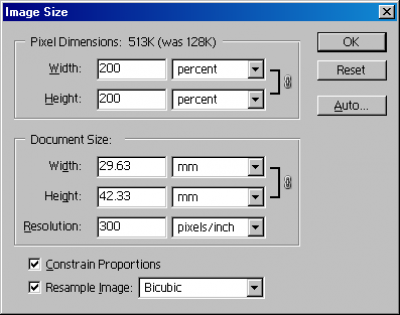
5) Image->Image Size
6) Ставим галочку в Resample Image
7) В полях Pixel Dimensions(Width, Height), ставим 200 percent, т.е увеличиваем нашу картинку в два раза.
8)Filter->Noise->Despeckle
9)Повторяем этапы 5,6,7, чтобы ещё раз увеличить картинку в два раза.
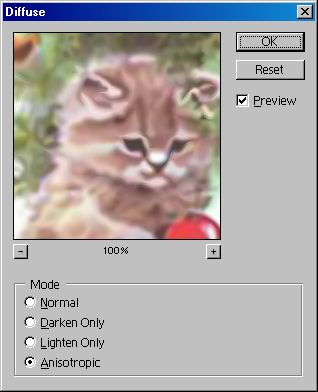
10)Filter->Stylize->Diffuse (Mode: Anisotropic)
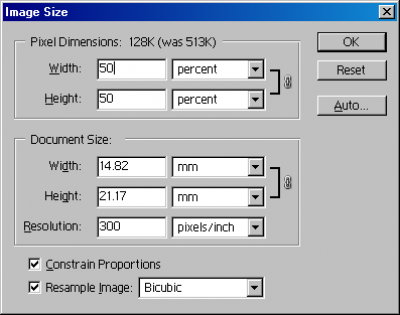
11) Уменьшаем нашу картинку в два раза, для этого повторяем этапы 5,6,7, только пишем 50% вместо 200.
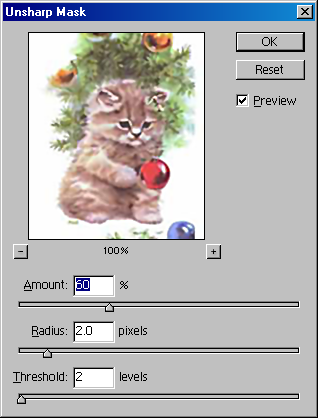
12)Filter->Sharpen->Unsharp (Amount 60%, Radius 2 px, Threshold 2 levels).
13)Сохраняем и радуемся.
Наша картинка увеличилась в 2 раза без заметных потерь качества.
|